
從 ESLint v9.0.0 開始,新的設定系統 已全面可用,帶來許多優點。現在設定檔更容易管理,且組成方式更透明。然而,要理解特定檔案啟用和停用了哪些規則仍然可能很複雜,尤其當您的設定複雜或由多個來源組成時。這就是為什麼我們很高興推出 ESLint Config Inspector,這是一個視覺化和互動式工具,幫助您更好地理解和檢查您的設定檔。

試試看!
ESLint Config Inspector 是一個 CLI 命令,它會啟動一個本地 Web 伺服器,以視覺化您本地檔案系統中的 ESLint 設定檔。試試看
eslint --inspect-config或者,您可以在未安裝 ESLint 的情況下執行 config inspector,方法是在包含 eslint.config.js 檔案的根目錄中執行以下命令
npx @eslint/config-inspector在您的瀏覽器中訪問 https://127.0.0.1:7777,您將看到 ESLint 設定檔的視覺化呈現。然後,您可以瀏覽已啟用或停用的規則、外掛程式和語言設定。對本地設定檔所做的變更也會自動反映在 inspector 中。
功能
以下是 ESLint Config Inspector 提供的一些主要功能
設定項目概覽
在「Configs」標籤頁中,您將看到設定檔中所有設定物件的列表。當您包含外部設定或動態產生的設定時,這特別有用。此功能讓您能夠清楚地看到這些設定如何在您的專案中解析和擴充。

檔案路徑匹配
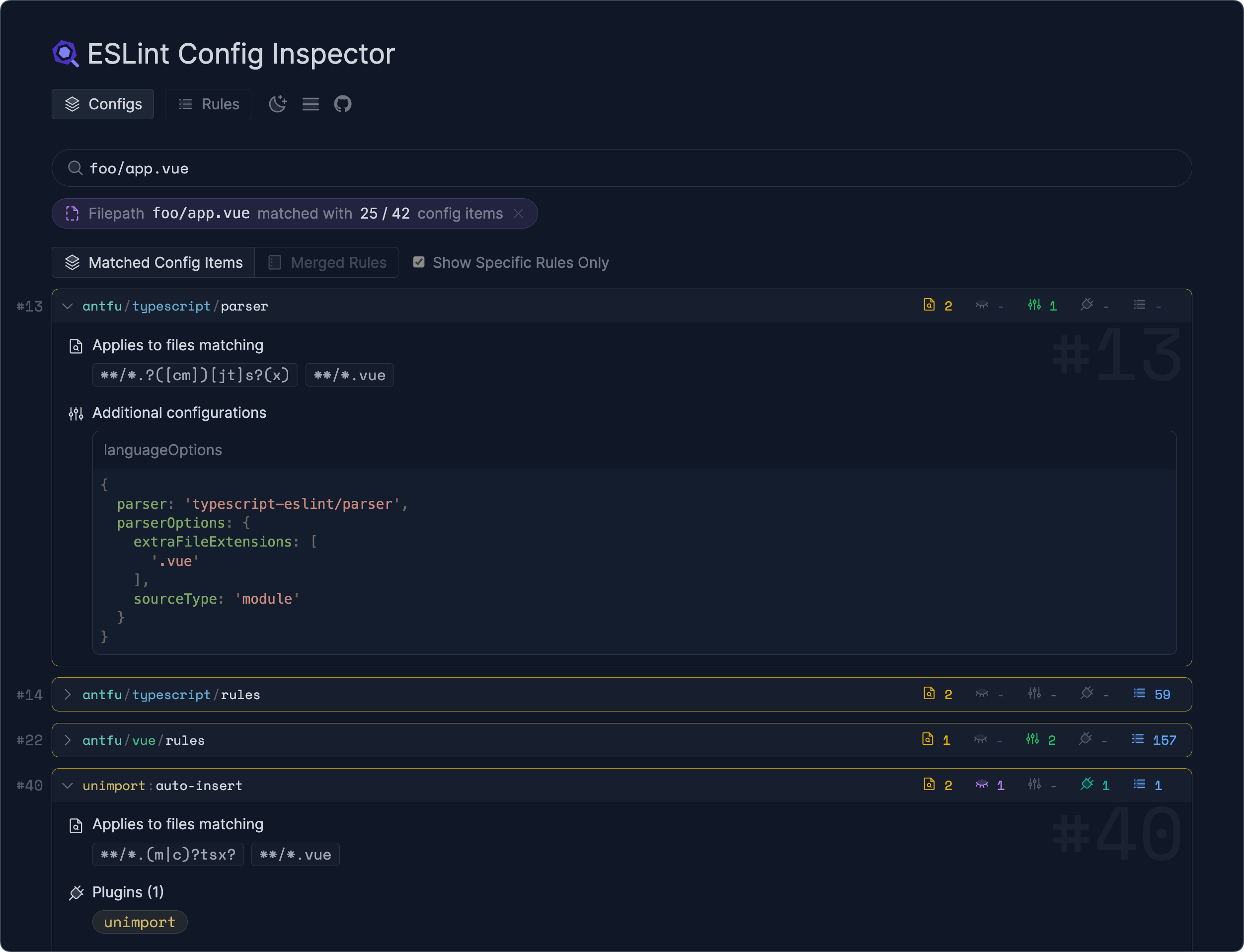
在「Configs」標籤頁中,您可以輸入檔案路徑以查看該特定檔案啟用或停用了哪些規則

您也可以切換視圖以查看該檔案的最終合併規則

可用規則
前往「Rules」標籤頁以查看您已安裝的外掛程式中的所有可用規則。每個規則都會顯示它在您的設定檔中是否已啟用或停用。您還可以篩選規則,以查找已棄用規則或尚未啟用的建議規則的使用情況。

結論
我們希望 ESLint Config Inspector 能讓您更輕鬆愉快地理解和維護 ESLint 設定。我們很高興聽到您關於如何進一步改進此工具的回饋和建議。請隨時 開啟 issue 分享您的想法。
