偵錯您的設定
ESLint 會根據您的設定檔和命令列選項,為每個被檢查的檔案建立設定。設定檔越大,就越難以確定為什麼檔案沒有按照預期的方式進行檢查。為了幫助偵錯您的設定,ESLint 提供了幾個工具。
在偵錯模式下執行 CLI
使用時機:當您不確定是否正在讀取正確的設定檔時。如果您在同一個專案中有多個設定檔,可能會發生這種情況。
操作方式:使用 --debug 命令列旗標執行 ESLint,並傳遞要檢查的檔案,像這樣
npm
npx eslint --debug file.js
yarn
yarn dlx eslint --debug file.js
pnpm
pnpm dlx eslint --debug file.js
bun
bunx eslint --debug file.js
這會將所有 ESLint 的偵錯資訊輸出到主控台。您應該將此輸出複製到檔案中,然後搜尋 eslint.config.js 以查看載入了哪個檔案。以下是一些範例輸出
eslint:eslint Using file patterns: bin/eslint.js +0ms
eslint:eslint Searching for eslint.config.js +0ms
eslint:eslint Loading config from C:\Users\nzakas\projects\eslint\eslint\eslint.config.js +5ms
eslint:eslint Config file URL is file:///C:/Users/nzakas/projects/eslint/eslint/eslint.config.js +0ms
印出檔案的計算設定
使用時機:當您不確定為什麼檢查沒有產生預期的結果時,可能是因為您的規則設定似乎沒有被採用,或者使用了錯誤的語言選項。
操作方式:使用 --print-config 命令列旗標執行 ESLint,並傳遞要檢查的檔案,像這樣
npm
npx eslint --print-config file.js
yarn
yarn dlx eslint --print-config file.js
pnpm
pnpm dlx eslint --print-config file.js
bun
bunx eslint --print-config file.js
這會輸出檔案計算設定的 JSON 表示法,例如
{
"linterOptions": {
"reportUnusedDisableDirectives": 1
},
"language": "@/js",
"languageOptions": {
"sourceType": "module",
"ecmaVersion": "latest"
},
"plugins": [
"@"
],
"rules": {
"prefer-const": 2
}
}
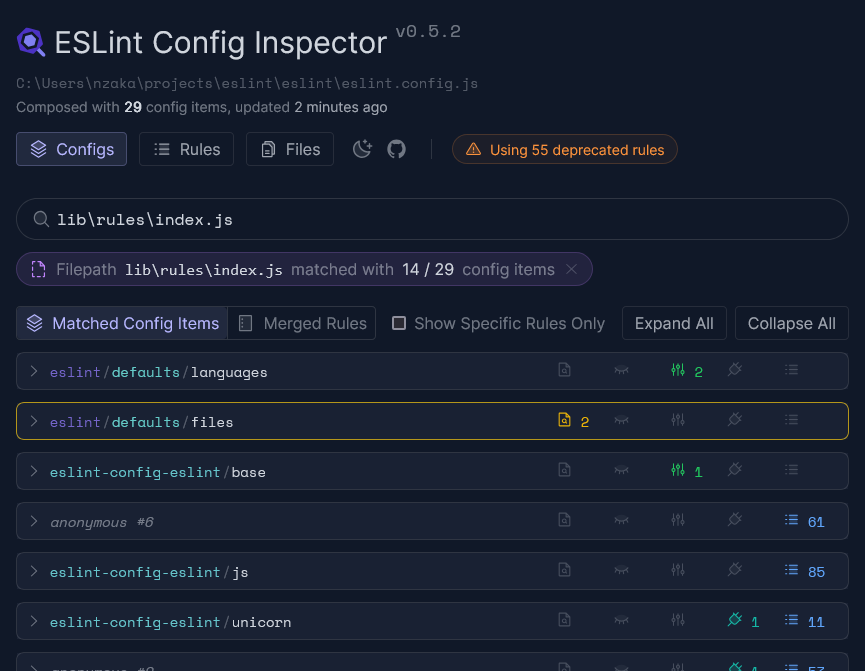
使用設定檢查器
使用時機:當您不確定設定檔中的某些設定物件是否與給定的檔案名稱匹配時。
操作方式:使用 --inspect-config 命令列旗標執行 ESLint,並傳遞要檢查的檔案,像這樣
npm
npx eslint --inspect-config
yarn
yarn dlx eslint --inspect-config
pnpm
pnpm dlx eslint --inspect-config
bun
bunx eslint --inspect-config
這會透過安裝和啟動 @eslint/config-inspector 來啟動設定檢查器。然後您可以輸入有問題的檔案名稱,以查看哪些設定物件將會套用。

設定檢查器還會顯示規則何時被棄用、您正在使用的可用規則數量等等。